CSS – Box Shadow Effect outset & inset | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)

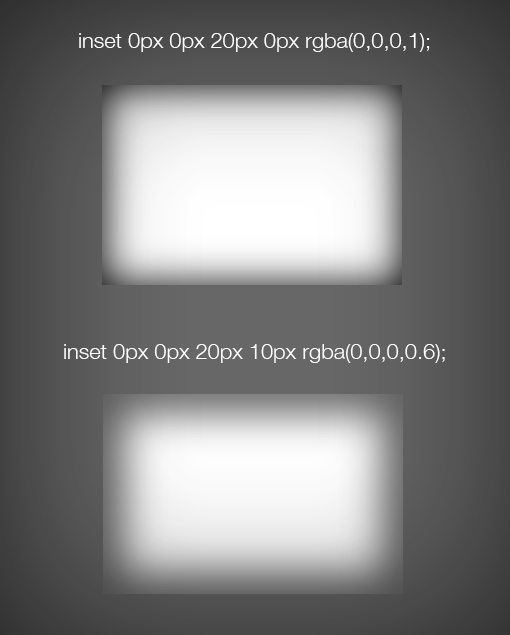
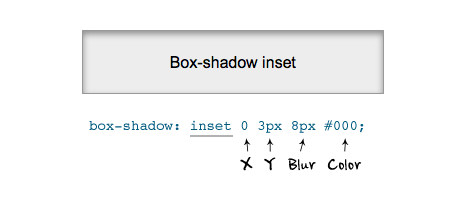
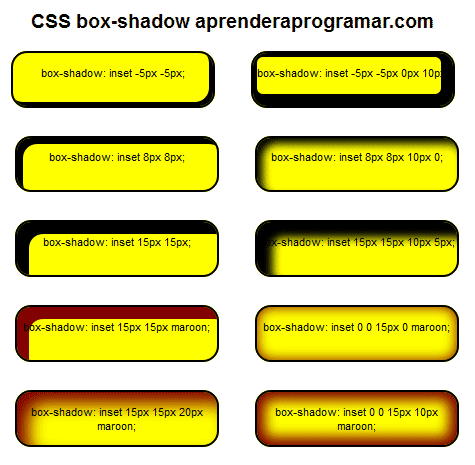
Efecto sombra CSS: box-shadow. Sombra interior inset. Difuminado blur, spread. Ejercicio resuelto (CU01059D)